|
|
||
|---|---|---|
| sharepics | ||
| bootstrap.min.css | ||
| config.json | ||
| index.html | ||
| LICENSE | ||
| masonry.pkgd.min.js | ||
| mastowall-favicon.png | ||
| mastowall.desktop | ||
| README.md | ||
| README_SSB.md | ||
| screenshot.jpg | ||
| script.js | ||
| styles.css | ||
Mastowall 1.1
Forked from https://github.com/rstockm/mastowall
Mastowall is a social wall application that displays posts from the Mastodon social network based on specified hashtags. It was written entirely by ChatGPT4, guided only by text prompts.

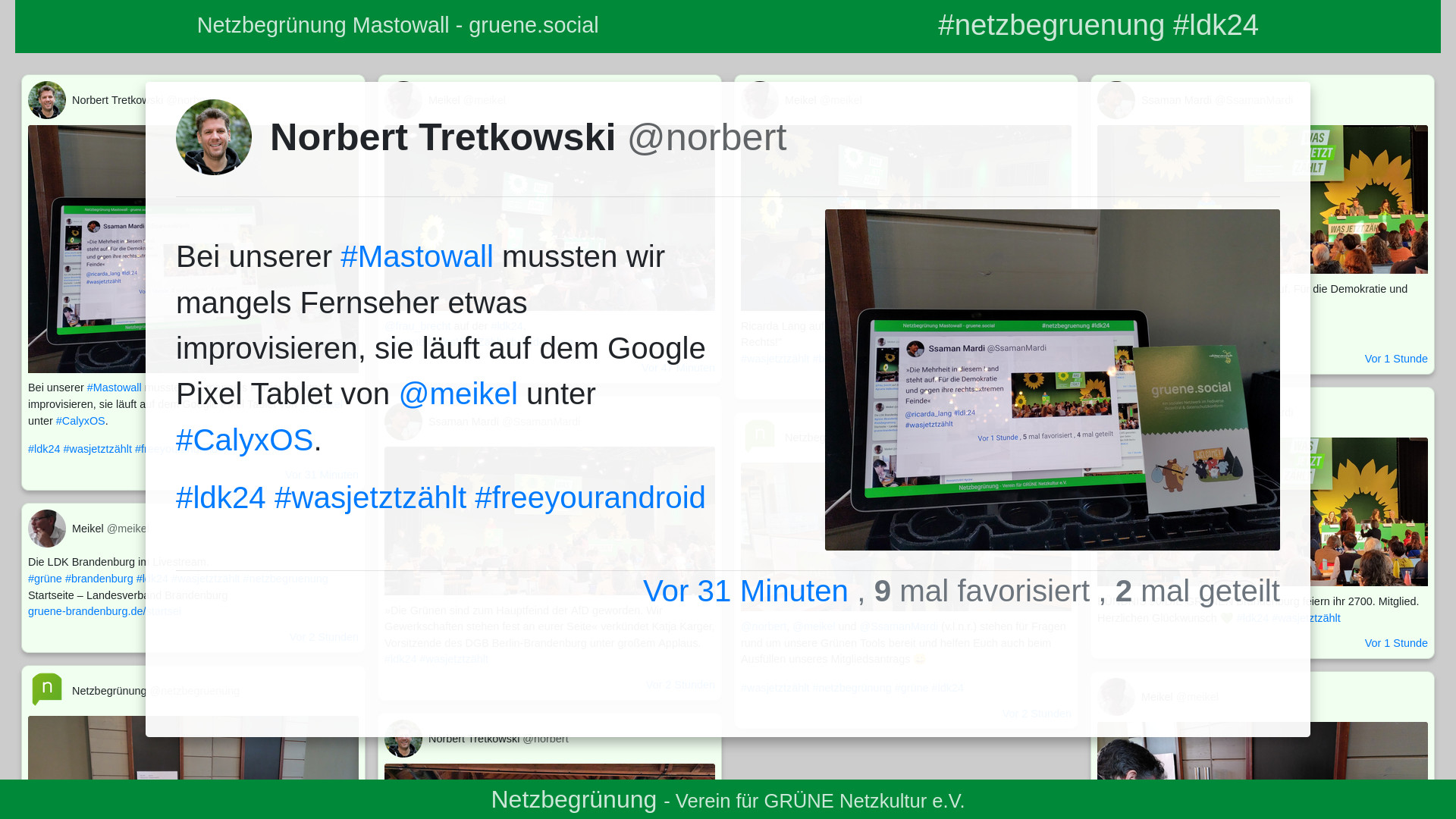
Try it live: Mastowall for Netzbegruenung
Use your own hashtags and server:
JSON config file:
Features
-
Display Posts: The app fetches and displays posts from Mastodon based on the hashtags provided in the URL. If no hashtags are provided, it presents a form to enter up to three hashtags.
-
Custom Mastodon Server: Allows users to specify a Mastodon server URL from which to fetch posts.
-
Real-Time Updates: Mastowall updates the posts every 10 seconds, ensuring that the content displayed is always current.
-
Relative Timestamps: The timestamps of the posts are displayed relative to the current time, and are updated every minute to reflect the passing time.
-
Masonry Grid Layout: The posts are displayed in a masonry grid layout for a visually pleasing experience.
-
Responsive Design: The layout adjusts according to the screen size for better readability on different devices.
-
Navbar Hashtag Navigation: Clicking on the hashtags in the navbar takes you to the form screen, allowing you to change the existing hashtags easily.
-
Navbar Color Customization: The color of the navigation bar can now be customized via the
config.jsonfile. -
Including Replies: By default, replies are excluded from the wall. However, this behavior can be changed by setting includeReplies to true in the
config.jsonfile. -
Configurable Overlay: By default only the MastoWall is shown. For use with large displays eg during trade shows, conferences, booths, you can enable the Carousel with enlarged display of the 10 most recent posts. Just add
nbstand=1to the argument in the URL.
Technology Stack
Mastowall is built using the following technologies:
-
HTML, CSS, and JavaScript: For structuring, styling, and functionality.
-
jQuery: A fast, small, and feature-rich JavaScript library.
-
Masonry: A JavaScript grid layout library.
-
Bootstrap: A popular CSS framework for responsive, mobile-first front-end web development.
-
DOMPurify: Library for sanitizing HTML input, which should prevent the vast majority of malicious input from being rendered
Usage
-
Load the application in a web browser. If no hashtags are specified in the URL, you will be presented with a form to enter up to three hashtags and a server URL.
-
After entering your hashtags and clicking 'Reload', the application will fetch and display posts from the specified Mastodon server that include those hashtags.
-
The displayed posts will update every 10 seconds. The relative timestamps will also update every minute.
-
To change the hashtags, click on them in the navbar to go back to the form screen.
Sharing via URL
Mastowall supports URL parameters to easily share specific hashtag configurations and the Mastodon server. Simply append the desired hashtags and the server URL to the URL following this format: ?hashtags=hashtag1,hashtag2,hashtag3&server=serverUrl&nbstand=0
Enjoy using Mastowall!
AI-Guided Development: A Proof of Concept
Mastowall may serve as an example of how artificial intelligence can aid and accelerate the software development process. The development of this version of the app was guided by OpenAI's GPT-4, a large language model.
In this process, the human developer posed problems, asked questions, and described the desired features and functionalities of the application. GPT-4 then provided solutions, answered queries, generated code snippets, and suggested optimal ways to implement these features.
Every single line of code was written by ChatGPT4. Including this README.